When designing websites, creating emails, and distributing blog posts, it’s natural to focus on the content being published. However, when curating content for customers and clients, you risk alienating a significant portion of your audience if accessibility is not top of mind.
As a business that works closely with disabled individuals, we know firsthand that many people have invisible disabilities, meaning they struggle with limitations that may not be obvious to observers. These could include low vision, limited dexterity, and various cognitive conditions that make reading and comprehending large sections of text challenging. Navigating a website or other digital content that requires finding and clicking links, moving through various pages, or viewing multiple colors can create further complications for many disabled individuals. In fact, it is estimated that approximately 90% of all active websites are inaccessible to people with disabilities who rely on assistive technology. This is a serious problem in a world where recruiting, shopping, and many essential services are primarily conducted online.
When thinking about making content accessible, the necessary considerations extend far beyond using large or bold font for easier visibility. Web accessibility involves accommodating a wide range of disabilities, including:
- Visual (blindness, color blindness, macular degeneration, etc.)
- Auditory (deafness, deaf-blindness, etc.)
- Physical (carpal tunnel, limited dexterity, etc.)
- Speech & language (muteness, speech sound disorder, stuttering, etc.)
- Cognitive, learning, & neurological (Attention Deficit Hyperactivity Disorder, Dyslexia, Anxiety, seizure disorders, etc.)

An excellent roadmap to web accessibility has been provided in the Web Content Accessibility Guidelines (WCAG) published by the Web Accessibility Initiative of the World Wide Web Consortium. These guidelines define how to make web content more accessible to people with disabilities. It should be considered a best practice by all businesses, even those that do not directly work with a disabled population, to understand and adhere to these principles. Such broad commitments to accessibility would help ensure that those living with disabilities have the same level of access to key services and opportunities as able-bodied people. Unfortunately, in an annual study of one million website home pages conducted by WebAIM in February of 2021, 97.4% of home pages had easily-detected WCAG 2 failures.

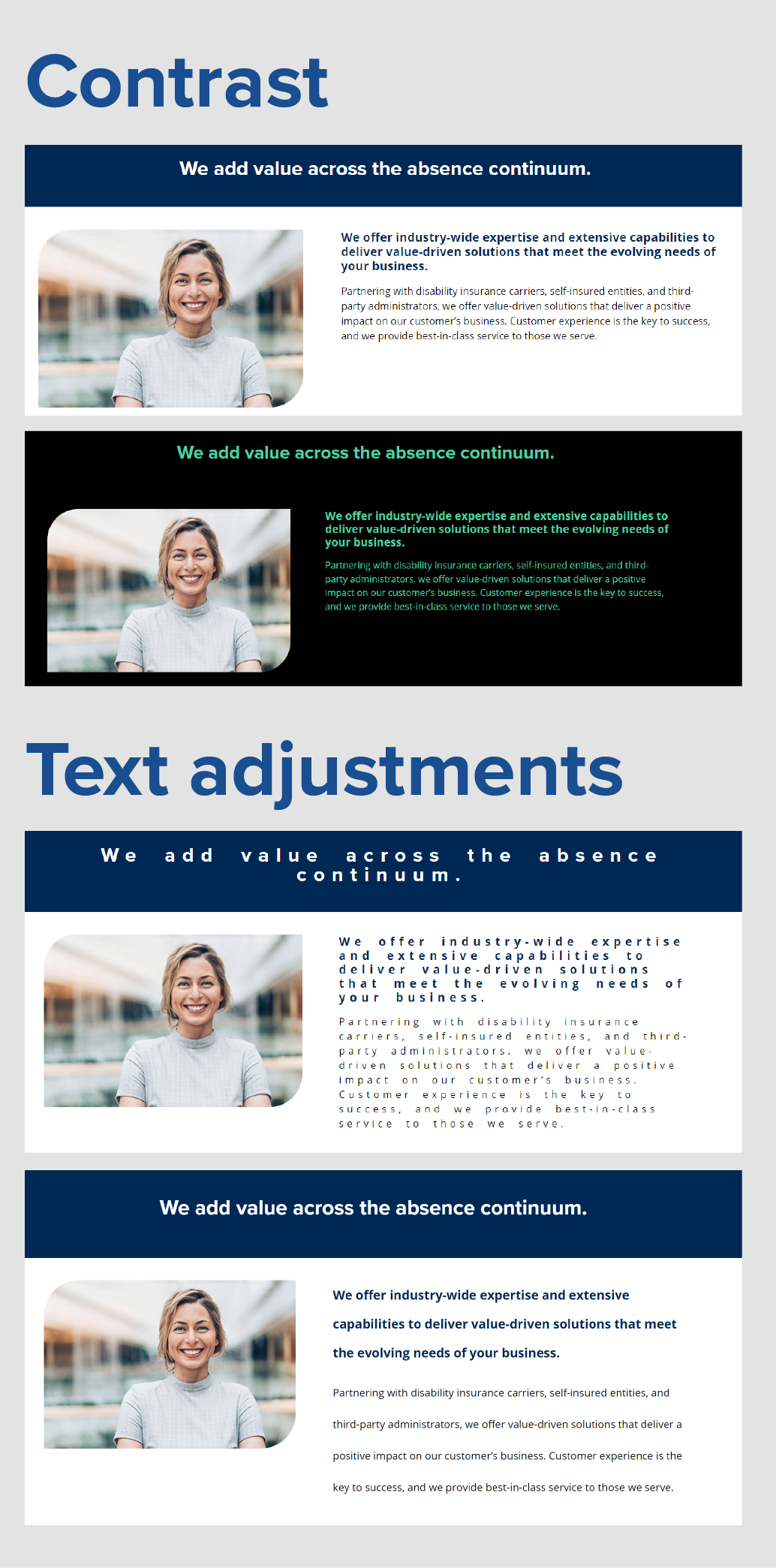
There are many ways you can make your website more accessible to all users, including the implementation of an accessibility widget throughout all pages of your site. Brown & Brown Absence Services Group utilizes the UserWay widget to make our website more accessible to viewers of varying abilities. This provides the user with a menu of self-serve options so they can highlight links, change color contrast, increase text size or spacing, utilize a reading mask, enlarge the cursor, and much more. Our emails are also all HTML coded to accommodate dark mode and we avoid using low contrast colors in all text, including links. We are extremely proud of the many ways in which our content accommodates disabled individuals, and we know there is still more work to be done. Continually listening to our clients and being willing to evolve our strategy according to their needs will help us make our content even more accessible.
If you aren’t sure how to begin the process of making your online content accessible, start with the four best practice WCAG guidelines, by ensuring your content is:
- Perceivable – Information and user interface components must be presentable to users in ways they can perceive.
- Ex: Providing alternative text or captions for images that are not solely decorative, avoiding low contrast colors for text or images, & giving instructions that do not require recognition of colors or shapes (i.e. “press the red button to continue”).
- Understandable – Information and the operation of a user interface must be understandable.
- Ex: Providing pronunciation guides for complex words & ensuring forms have clear completion instructions and correction messages in case of errors.
- Operable – User interface components and navigation must be operable.
- Ex: Allowing animations, such as image carousels, to be paused by the user & utilizing descriptive page titles, as well as numerous ways to navigate to other pages.
- Robust – Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
- Ex: Building HTML with pauses, spacing, and section frames at top of mind to ensure that screen readers can navigate easily on behalf of a user.
When considering how to make your own website or email content more accessible, WCAG is a tremendous resource that provides valuable context along with best practices for online accessibility. Beginning with one simple step and creating content with accessibility in mind could be the key to meeting your readers’ needs and eliminating experiences that could exacerbate negative feelings readers may already have about their abilities.
The information provided on this website does not, and is not intended to, constitute legal advice; instead, all information, content, and materials available on this site are for general informational purposes only. Information on this website may not constitute the most up-to-date legal or other information. Readers of this website should contact an attorney to obtain advice with respect to any particular legal matter. No reader, user, or browser of this site should act or refrain from acting on the basis of information on this site without first seeking legal advice from counsel in the relevant jurisdiction.